
Wireframing and HTML Structure: The Unsung Heroes of Frontend Development
We have all been there, Everyone is saying how good the pay there is in IT so the first thing we look at is frontend development. We explore the internet, looking at every tutorial on YouTube, w3schools, and other platforms. They all show you the HTML tags and CSS properties. They are doing a good job getting us familiar with the concept of where to use specific tags and CSS properties. But the problem occurs when we try to duplicate a page on our own with the knowledge we gained from those videos. We could follow them word to word, line to line to create the webpage they were showing in their tutorial but when we do it ourselves it gets hard. Even if we use ‘flex’ and ‘grid’ to fix our design for the desktop, it becomes very hard when it comes to making the page responsive. The core parts which should be wireframing and HTML structure are the thing that almost all of the tutorials forget to mention.
What is Wireframing?
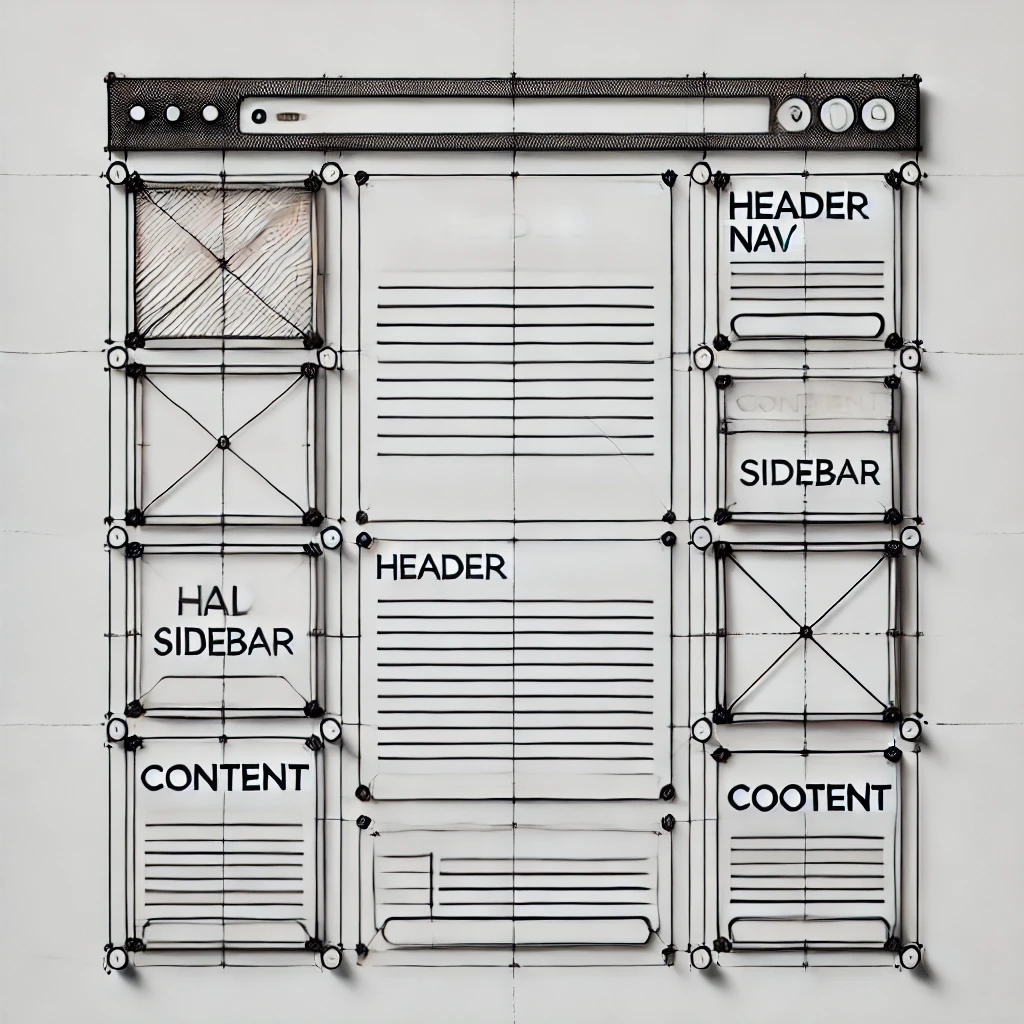
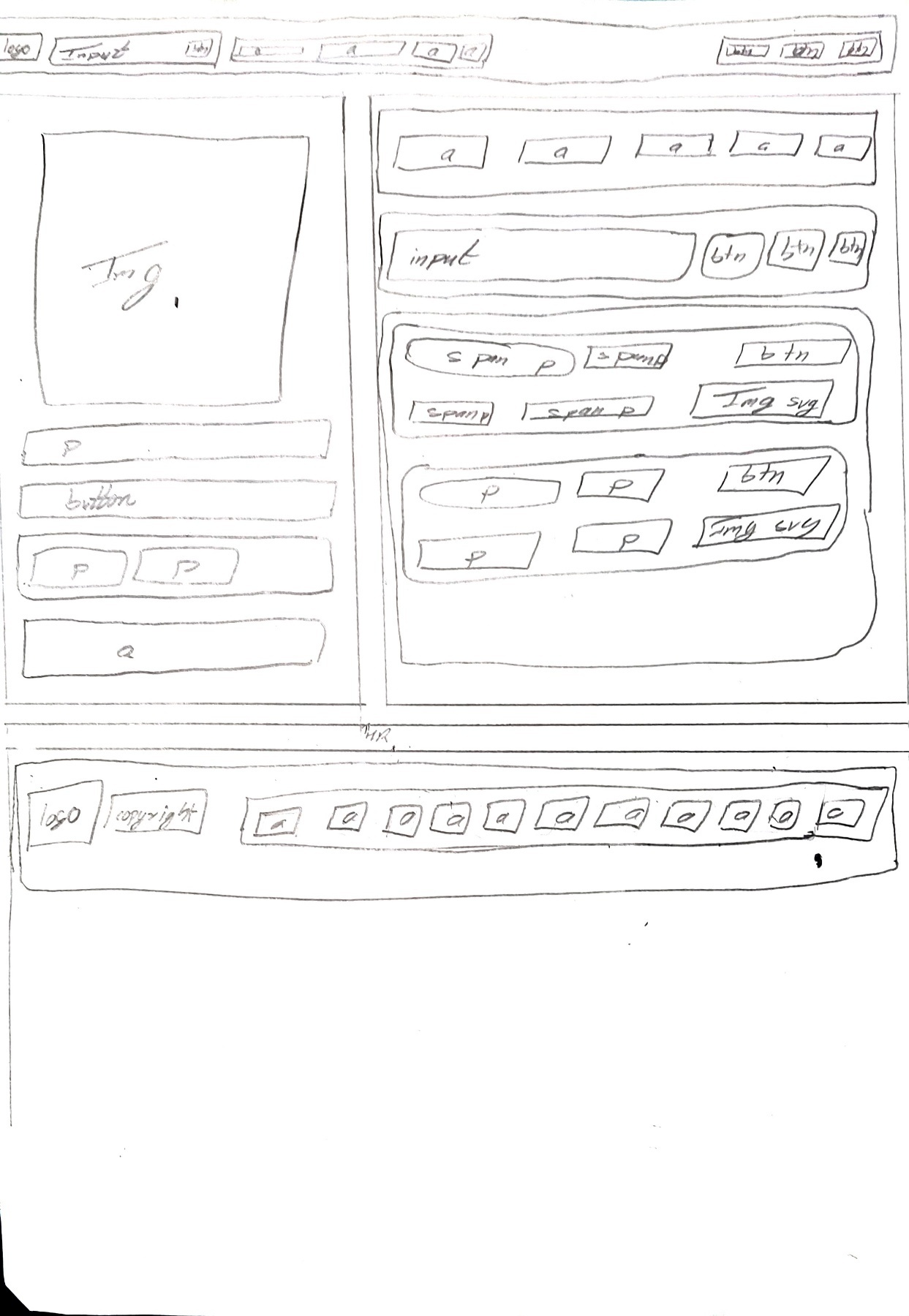
Wireframing is something that usually no frontend developer is seen doing. Every task for building and creating the webpage seems so second nature that they just look at the design and start to implement it to create responsiveness in every device but when we are starting out, that second nature of the developer seems like magic of a kind. They write the code and it works but you try to do the same but it doesn’t work. The design that you just coded in HTML and CSS is not showing as in the design. What wireframing does is help you visualize even more in detail what every part goes on the webpage. If you are using libraries or frameworks, you can treat them like components that help you visualize the design and how to implement it more clearly.
Why Wireframing?
Wireframing should be taken as a tool that can help improve our productivity and like any tool to use it requires practice. I have tried and made a few myself and later down the road, I felt that the wireframe that I designed for the page was very inadequate and of very low quality. It is an iterative process where we create a wireframe and try to implement it, feel like the wireframe was not good enough to get a proper result, try what can be improved in code, and try to implement that in the wireframe again. Then try to create a better version of the wireframe and the circle continues for the case for learning which helps us visualize and structure our HTML document properly.

What is HTML Structuring?
Similar to wireframing, HTML structuring is something an experienced frontend developer just does without even breaking a sweat but becomes a big factor when making a site responsive. Normally whenever there is a problem in the responsiveness of the site it’s due to the HTML not being structured properly.
So what is this HTML Structuring? It is referred to as the proper way of containerizing your application's structure using proper semantics or div tags in the proper situation. This not only helps with the responsiveness of our webpage but also helps with the SEO of our site to be deployed which is an important factor if you want your site to show up in search engines like Google.
Connection of Wireframe with HTML Structuring
Creating a proper wireframe helps us plan to structure our HTML properly. Wireframe helps us visualize the tags before writing them into an IDE, such as Visual Studio Code, which helps you smooth out our workflow for senior developers and makes it easier for starters on frontend to create a proper clone of the website on their own.
For newcomers, I recommend building a clone of any site you are building using Float. Float seems simple, but if any of the HTML structures are off, the design doesn’t clone itself properly. I also recommend not using ChatGPT for learning purposes for this particular exercise. There is a quote by Monica of F.R.I.E.N.D.S that I'd like to share with a twist of programming, "Welcome to the real world. It sucks. You’re gonna love it."
Conclusion
Proper wireframes and proper HTML structure actually go hand in hand. Proper wireframes can lead to proper HTML for smoother workflow and learning while proper HTML structure helps to make the wireframes better as well.